10分钟带你看懂支付宝的交互设计(二)
本文是《10分钟带你看懂支付宝的交互设计》系列的第二篇。本文主要从支付宝的底部导航栏中的“财富”、“朋友”、“我的”三个部分,为大家分析支付宝页面中的交互设计。

上篇文章中,我们分析了支付宝的首页,了解了:支付宝的首页是如何通过设计实现了其主要功能?
接下来的文章中,我们来看看:支付宝在其它界面的交互设计又是怎么样的呢?
一、“财富”篇
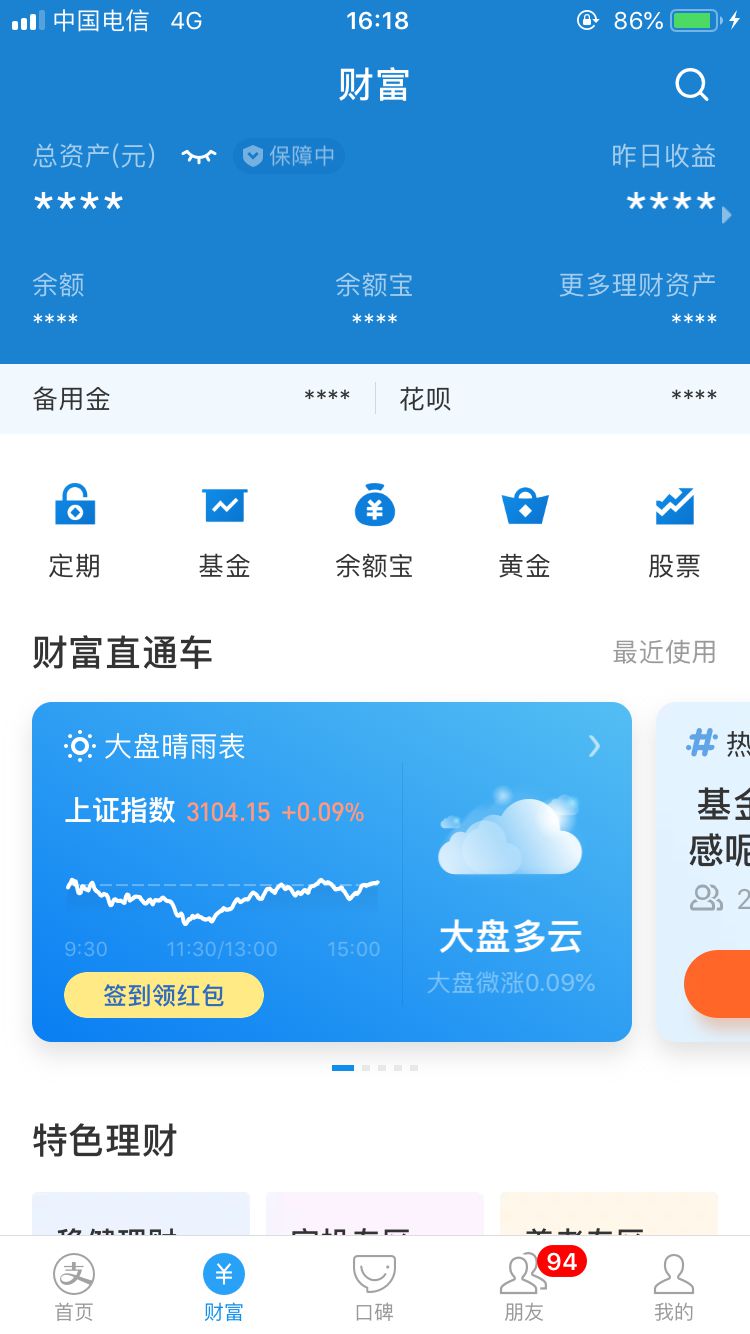
按照“国际分析案例”,我们先眯着眼来看财富页面的整体布局,财富里将界面划分为了导航栏、个人财富、备用金花呗、支付宝系列产品、活动推广五个区域,如图1所示。

图1. 支付宝“财富”界面
在顶部导航栏,“财富”二字表明用户目前所在位置,右边搜索栏是是对股票相关的一些搜索;在个人财富里,将总资产(用户最关心的血汗钱)和昨日收益(用户关心的利益)置于顶部,字体最大,让用户一眼即可看见,并且在总资产旁边,用“保障中”几个字,让用户放心,增强用户对支付宝的信任度。
在个人财富栏,整体采用上文下数(上面为类别,下面显示数额)的设计风格,清晰明了。备用金和花呗紧挨着个人财富区,在逻辑上面来说是可以的(当用户个人财富没有了,就会想到备用金和花呗)。但是这里的排版设计的不是很好,没有延续上文下数的风格,而且这个版块位置太小,而且做得没有吸引力,并不能很好的让用户发现。
接下来是支付宝系列产品的入口区,只留了五个入口,不多不少,既不会让用户感到选择困难,又对产品有很好的曝光。接下来是活动推广区,延续了支付宝首页活动推广的设计风格,在界面上保持了一致性,这里就不做赘述了。
二、“朋友”篇
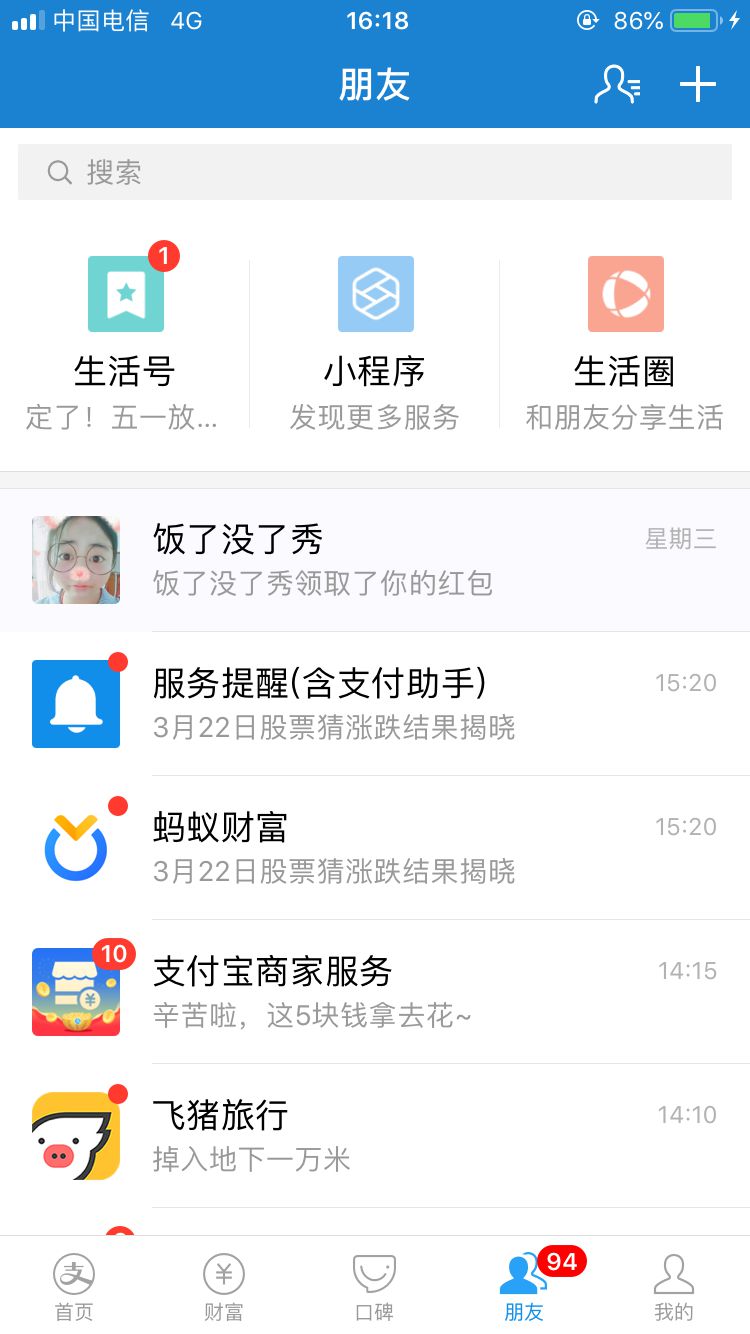
朋友界面,一共分为四个部分——导航栏、搜索栏、产品入口区、聊天信息区,如图2所示:

图2. 支付宝“朋友”界面
顶部中间位置是朋友(导航作用,显示所在页面),右边为通讯录和“+”,和首页的一样,为“+”设置多个入口,强调了“+”的重要性。
此处的搜索框与首页的搜素框一致,但是在朋友界面加入这个与朋友关系不太强的界面,是不太明智的决定(用户在朋友界面,多数使用场景是想看信息,又何必在此处增加页面视觉干扰呢?首页已经在明显位置安排了搜索框,在此处安排实属不知道意义何在?)。
生活号、小程序、生活圈放在此处,同样增加了视觉噪音,这里可能是因为商业的需求,需要将这三个入口放在一级页面。
朋友信息界面也是奇葩,各种通知信息也算是朋友?明显逻辑不对,正确的做法应该是将各类非朋友信息归入一类,这样整个界面看起来就会明朗许多。但是此处应该是涉及了商业需求,不然阿里的设计师早就按照微信的样子来做了。
这里我想预言一点东西:支付宝一定在等某个合适的机遇(也许是等腾讯系社交产品遭遇到重大风波,也许是等支付宝的粘性足够强大的时候),等时机一旦成熟,支付宝一定会将社交属性提取出来,另辟山头,做专属于支付宝特色的社交产品。这样做既能减轻支付宝的负担,又能使阿里专注社交功能的开发。
三、“我的”篇
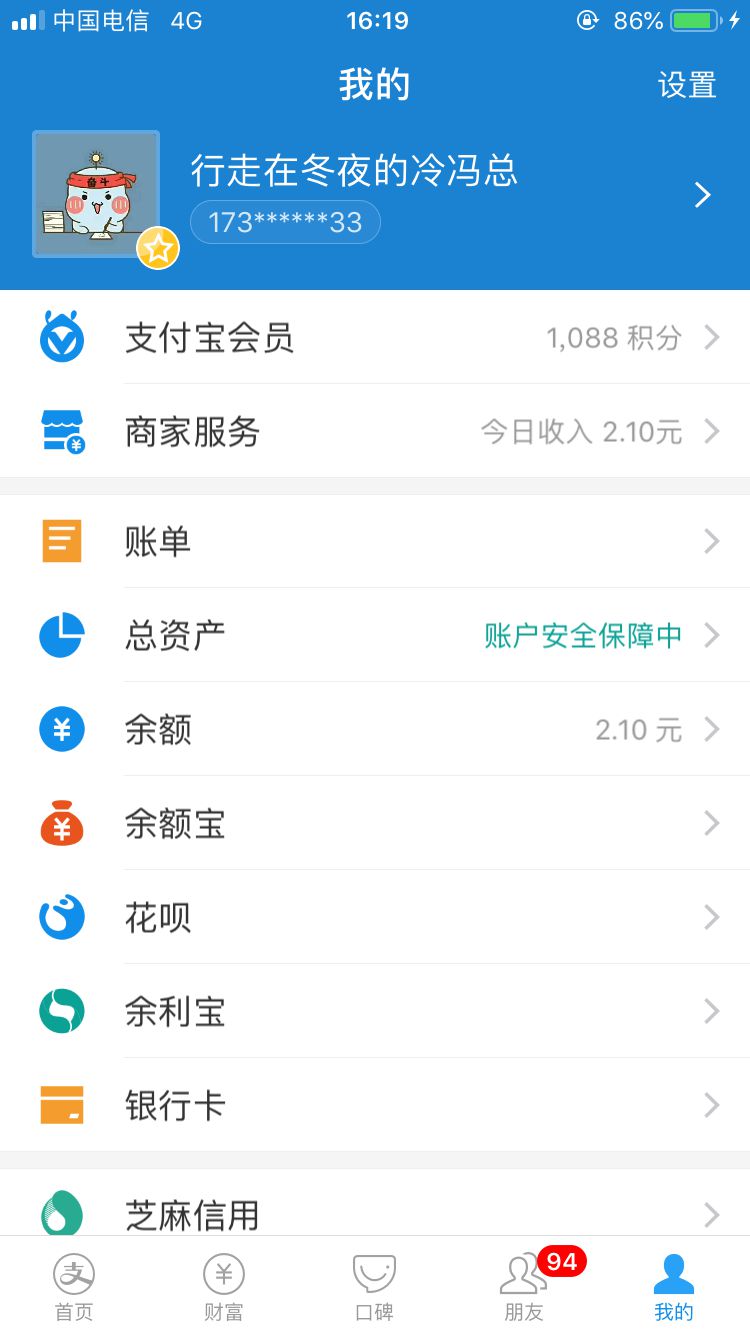
整体看来,我的界面设计的很清晰,采用细条目的方式,增加了各个内容曝光的机会并且具有很好的扩展性。
细条目采用左logo+名称,右指向性标志的设计风格,并且可以在细条目中添加更多信息,刺激用户去点击,以此来促进用户的转化率,如图3所示:

图3. 支付宝“我的”界面
四、“总结”
通过这次分析总结,我发现了支付宝的设计有以下特点:
- 界面风格统一,具有很强的一致性;
- 每个界面的扩展性都极强;
- 很好的平衡了商业需求和用户需求;
- 在细节处理上面花了很多心思;
- 情感化体验设计突出.
支付宝作为一款国民化的支付工具,好的设计当然不止这些,欢迎大家在评论区交流自己的想法。
五、写在后面
上一次的文章,有很多的前辈指出了我的缺点和错误,在此表示感谢。 我的实力很有限,写的文章大家看看就好,觉得不对的,有不同意见的,欢迎和我一起讨论。
相对于其它页面,为什么我会对首页花那么多文字去介绍,我想有这几个方面的原因:
- 一个APP的首页一定是设计的最精彩的地方,所以分析首页就能得到很多有用的信息,能看出这个APP的设计水准;
- 成功的APP,它的交互设计、界面设计,都会在一定程度上保持一致性。
所以,基本上首页分析完了,其它界面的设计思路和方法也就大同小异了。
本文由 @交互设计师 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
相关文章
-
图普科技|通信技术成熟互联网时代下内容生产的基本特征
-
为PPT幻灯片添加切入效果的方法,更好地增强演示文稿的播放效果
-
电商下半场,如何掘金万亿二手闲置商品市场?
-
个人征信查询官网入口:手机上怎么免费查询个人征信报告方法教程
-
Facebook集体诉讼遭驳回:原告未能证明高管虚假陈述
-
留下一代人黑历史的大头贴相机,并没有被美颜app杀死
-
致远互联:COP企业级服务新物种,「以人为中心」的toB新范式
-
数据驱动大数据,实现市场场景化。
-
最前线丨马云:脱贫不是消灭穷人,致富是企业家的责任
-
8-Arm-PEG-SuccinicAcid,八臂聚乙二醇丁二酸的要在避光避湿冷冻条件下保存
-
在微博「放牧」:内容种草,电商拔草
-
小米两大“好看又能打”的手机!小米mix3和小米9该如何选择呢
-
视频号打通微信支付,官方曝光四种私域运营玩法!
-
央视春晚独家合作伙伴,为什么今年会是百度?
-
热点|人人车回应“破产”传闻:消息不实
-
工信部这次出手,要把各家App的壁垒打穿了。。。
-
短视频会反噬综艺吗?
-
短信群发和其他媒体对优势有哪些?
-
华为发布折叠屏手机,喜马拉雅回应“小米入股”|天下网事2.25
-
北京小度互娱科技有限公司新增行政处罚信息
-
零点,为她献上一份最好的礼物!
-
活该!遭黑客勒索后心存侥幸,粗心企业再被入侵
-
深度资讯|受益于7nm工艺,芯片代工龙头台积电Q3业绩创新高
-
BAT三季度财报PK:流量思维已过时,产业互联网成新爱好
-
两万字深入解密Go语言接口的那些事儿|技术头条
-
“赌命狂奔”,快手值吗?
-
筑牢网络安全钢铁长城
-
双11半天破2亿,挑战优衣库,杭州这家女装店凭什么?
-
疫战之后,中国的ToB互联网会被激活吗?