数据可视化:用数字给你讲个故事
互联网行业中,有许多与数据相关的岗位,例如数据产品经理、数据分析师等等。对于这些岗位而言,懂得如何实现数据可视化非常重要。而本文就具体介绍了实现数据可视化的基本操作。

随着“中台”的火热,数据中台逐渐为人所知,让很多原本隐于水下的岗位浮出了水面,比如数据产品经理、数据分析师等,这些内容在《“数据中台”需要什么样的产品经理?》中有所提及。
“数据可视化”就是上述岗位的看家本领之一,所谓:颜值即正义,数据可视化水平很大程度影响了工作输出质量。
那到底什么是数据可视化,如何实现数据可视化,作为产品经理,又该如何设计一个自研的可视化系统/工具呢?
一、什么是数据可视化?
俗语有曰:字不如表,表不如图。
数据可视化就是通过易读、易懂、易操作的图表,给用户带来良好的视觉效果,降低用户的理解难度,从而实现用数字给用户讲个故事的工作目的。
简单理解,数据可视化=数据+可视化,数据内容是基础,可视化是用图形化的方式呈现,并借此传达信息的方式。
所以数据内容是可视化的内核,单纯追求可视化炫酷的意义并不大,拥有了优质的数据内容,可视化的意义方得以凸显。
二、如何实现数据可视化?
实现数据可视化,步骤并不复杂,就像把大象放冰箱里,同样分成三步:数据准备、可视化设计与内容分发。
1. 数据准备
数据分析的目的是为了解决问题,从而给公司与部门提供存在参考价值的分析内容,完成上述内容的基础就是数据、各种数据。
数据准备就是为了明确数据范围,减少数据量,通过采集、统计、分析与归纳,梳理出我们需要的数据结果表。
梳理出的数据内容,存储方式就是简单的使用Excel,也可以使用MySQL或者Hive等等,这需要根据数据量和查询性能的要求来选择。
数据分析人员使用数据表时,通过单表查询或者多表关联的方式,完成其数据分析工作,就可以进入可视化设计环节了。
2. 可视化设计
工欲善其事,必先利其器。
使用最频繁的可视化工具可能还是Excel,除此之外,还可以通过R语言、Python结合JS,通过代码的方式来实现,但是这些实现方式,学习与操作成本略高。
如今市面上可选的可视化工具有很多:Tableau、海致BDP、帆软FineBI、PowerBI、网易有数等等,通过基础的SQL能力结合鼠标的拖拽操作,就可以完成可视化设计。

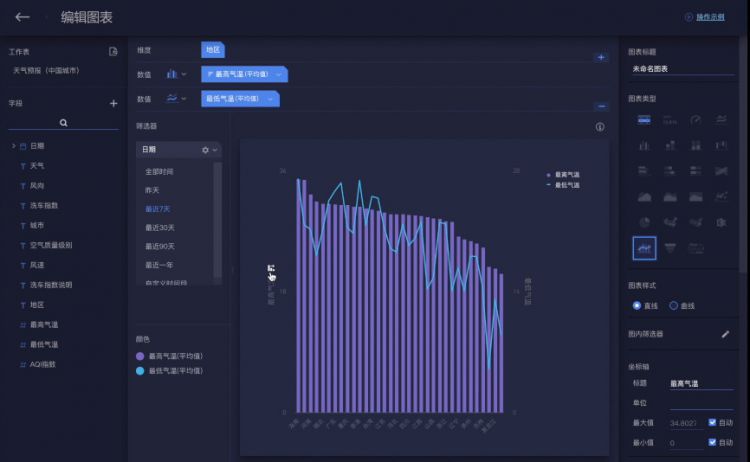
(海致BDP操作页)
用鼠标对数据表字段进行拖拽,就可以实现维度与指标的设置,还可以添加筛选条件,再结合SQL查询,便完成了可视化报表的制作。
而在工具越来越实用的前提下,考验我们的还有设计与审美能力,我们需要注意的有:
A. 减少数字噪音,选择合适的图表
图表有很多选择,并不是复杂的图表才算上档次,大道至简,越是简单的图表,越是能让用户理解我们所要表达的内容。
简单总结一下:
- 基本图表:折线图、散点图、条形图、柱状图、气泡图、组合图、面积图、饼图等。
- 复杂图表:仪表盘、地图、流向地图、热力地图、树形图、框架图、漏斗图、甘特图、词云图、雷达图等。
选择图表时,需要了解不同图表的优劣以及它们适合的应用场景,尽量较少数据噪音,不要同时给予用户太多的内容。
但也不是不可以使用复杂图表,某些场景下复杂图表可能更能清晰的表达数据背后的含义,那用一下也未尝不可。
B. 颜色搭配合理,多维度交互搭配
关于配色,仁者见仁,智者见智,有各种流派。
就笔者而言,更倾向于尽量少使用艳色调,多使用渐变色,确保辨识度,而需要对比的数据可以选择对比色或者互补色。
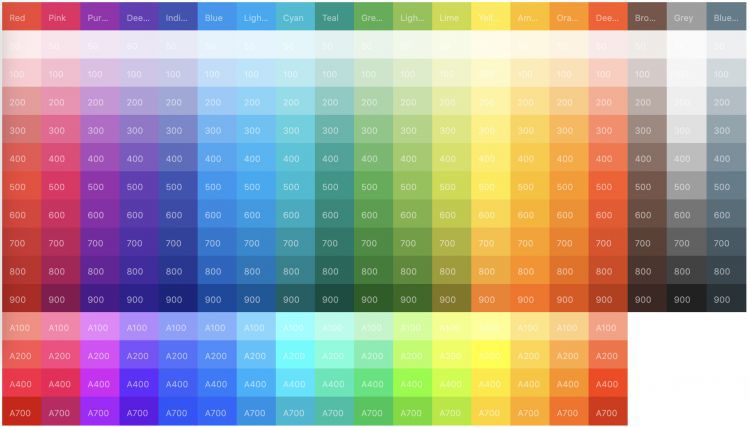
建议大家多去一些配色网站看看,如:Material Palette、Material UI Colors等等,也可以多去Dribbble、堆糖、花瓣或者千图这些网站溜达一下。

(From:Material UI Colors)
看的越多,就会越有感觉,获得一种积累而产生的灵感。
至于说到多维度的交互,常见的有以下几种:
- 筛选:通过设置过滤条件,实现不同维度数据的组合展现;
- 钻取:实现不同层次的数据的分层展示,如上下级部门等;
- 联动:通过一个图形的变化,联动其他图形的变化,如选择饼图中的某一个色块,则底部趋势表显示对应内容的趋势变化等。
当然还有很多的其他交互,只要可以为用户展示有效的数据内容,满足用户的业务需要,那就是好交互。
好看又好用,便是数据可视化的意义。
3. 内容分发
数据可视化最终的产物是一张图数并茂的报表,我们可以通过很多方式传达给用户,最简单莫过于直接提供源文件或者截图,但这样过于笨重与低效。
数据平台类产品就承担了高效分发报表的责任,如BI平台、移动BI平台等,即实现了对报表查看权限的控制,又实现了对报表数据权限的控制。
我们也可以直接使用第三方工具直接完成内容分发,诸如Tableau之类的工具,都可以在本地化部署的基础上实现内容分发,不过出于功能扩展性与数据安全性等多方面考虑,不少公司依旧选择用自研的方式来打造自己的数据可视化系统。
下面,就让我们简单了解一下,我们该如何打造一款数据可视化系统/工具。
三、可视化系统/工具的设计思路
该部分内容旨在简单介绍企业BI系统或大数据分析平台等数据可视化产品的设计思路,为产品设计人员提供参考的同时,也为感兴趣的读者剖析解密一下此类数据产品。
1. 数据源管理
此类产品目前支持的数据源越来越多了,毕竟数据是进行数据分析与可视化的基础,无法连接数据源,下面一切的工作都将无法开展。

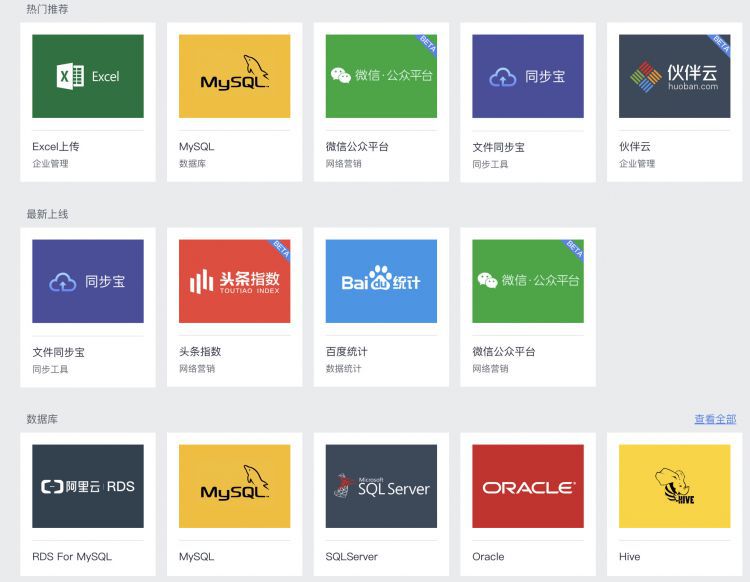
(海致BDP数据源管理页)
在进行此类产品设计时,优先需要完成公司现有数据源的调研,然后再根据实际场景,选定项目所要支持的数据源。
因为不同的数据库存在不同的优劣势,可视化报表除了数据准确与样式交互合理,对于数据查询速度同样存在要求,我们不可能让用户进行一次点选操作后,等待数分钟。
比如,当数据量达到亿这个量级,MySQL就不太适合了,这个时候更适合选择一些分布式数据库,如HBase之类。
根据平台数据量与公司现有能力,选定需要支持的数据源,这是此类产品设计的第一步。
2. 图表库管理
图表库,就像“弹药库”,但是图表组件的封装是个持久战,耗时耗力,需要耗费大量的前端开发资源,不过我们可以使用ECharts这类开源图表库:

(From:ECharts)
根据可视化需要,不断完善自研系统的图表库,可以让数据分析师使用可视化工具时,做到“信手拈来”,那就算是有所小成了。
3. 报表开发与分发
报表开发与分发是数据可视化系统的核心功能,该部分在实现报表开发的同时,还需要完成权限(查看权限与数据权限)的配置。
实现该部分功能设计,有一个“捷径”,去学习市面上主流可视化工具的实现方式,他们详实的产品帮助文档都是自研产品设计的“灵感源泉”。

(帆软FineBI首页)
至于权限的控制,也有很多方式,比如做单点读取用户权限表等,对数据权限的控制,是数据安全的必备项。
通过以上步骤,我们就完成了自研可视化工具的产品设计,但该部分涉及内容较多,作为简单介绍,本文不再过多展开,如果大家想了解更多此类产品设计,可以评论留言,笔者将在后续为大家详细阐述该部分内容。
结语
数据可视化,需要以用户为中心,以用户体验为基础,输出可视化报表,为业务赋能。
在公司不具备或者没有必要进行可视化工具自研的情况下,大量的可视化工具可供诸君选用,正所谓:君子生非异也,善假于物也。
作者:张小墨,微信公众号:月光坦克(moontank1918),某美股上市互联网公司产品经理。
本文由 @张小墨 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
相关文章
-
连车票都有奥运特色,这四座奥运车站太美了
-
比特币重回5000美元后,区块链行业开始探索2B业务
-
抖音正测试“通讯录”功能:像极了朋友圈
-
人类闯入禁区骷髅岛,眼前看到的,是从未见过的
-
微信显示“对方正在输入”,在这种情况下才会出现,原因还挺无奈
-
苹果应该推出一款15英寸的iPad Pro平板吗?
-
在Keynote讲演中添加神奇移动效果
-
AMD公布2020年一季度财报,疫情利好服务器业务
-
亚马逊二季度利润将全部用于抗疫,网友:阿里巴巴和京东呢?
-
营销观察|推出随心飞,东航在618呼唤现金流
-
成立4年估值20亿美金,这家国货美妆找到了新的人口红利
-
10点前发完天猫双11凌晨所有订单,菜鸟橙诺达2.0为什么先人一步
-
开业半天被买崩,Costco为什么这么火?
-
金融科技开放势头下的众安新样本
-
互联网为何让我们越来越不开心?如何让上网更像“回家”?
-
格力电器财报发布,比小米多251亿,10亿赌约董明珠大胜雷军
-
雷军的“赌局”:10亿美元Allin金山云,上市后能赢阿里腾讯吗?
-
谷歌真爱粉为儿子取名Google Kai,中国的“张百度”在哪儿?
-
喜推:简单操作,即可轻松拥有百度智能小程序+微信小程序
-
36氪独家|瞄准8亿人口的基层医疗市场,「云呼科技」获得2.2亿元Pre-B轮融资
-
美股暴跌 苹果市值跌破8000亿美元 腾讯音乐破发
-
退税不用排长队,「Wevat」提供一站式英国自助退税服务
-
快讯|珍爱网市场占有率达行业第一,年内将上线新产品
-
什么才是高级婚姻?不妨看看航天女神王亚平和她的枕边人
-
15年初心不变:联想ThinkVision联合国际奥比斯践行视觉公益
-
【钛晨报】武汉将借鉴小汤山模式建立新型肺炎专门收治中心;传拼多多正式收购付费通,获支付牌照;春节档电影全部撤档
-
智东西周报:北京移动开售首部华为5G商用手机Facebook雇数百外包员工分析用户录音
-
规范化工作好的好处,可以决定代理商的成败?
-
苹果手机陀螺仪在设置哪里